
洗練されたUIなら、「デジタルに詳しくないユーザーにも快適なWebサービスや製品を提供」できます。
そのため、ユーザーの満足度向上や自社の収益に繋げるためにも、UIの必要性や設計に関する理解を深めることが重要です。
本記事では、UIの基礎知識とメリット、改善する際の注意点をまとめています。ユーザーに快適なUXを届けるための参考にしてください。
アプリ・システム開発のプロが開発のお悩みを解決します

アプリ・システム開発の6割が失敗すると言われています。クライアントのリピート率100%のリレイスにご相談ください。
\ まずは無料相談!1営業日以内に返信 /
目次
UI(User Interface)とは

UIとは、「User Interface(ユーザーインターフェース)」の略語です。一般的に「ユーザーと製品・サービスとのインターフェースすべて」を指します。
ユーザーとは、主に下記を利用する人のことです。
- Webサービス(サイト)
- アプリケーション
- ソフトウェア
そして、インターフェースとは直訳で「接点」や「繋がり」を意味するもので、対象となる2つの間の伝達方法や接続の仕方のことを表しています。
つまりUIとは、「ユーザーと製品・サービスが情報をやり取りする際に接する機器やソフトウェアの操作画面・操作方法」のことです。
下記のように、ユーザーが目に触れる・操作するものすべてがUIとなります。
- サイトのデザインや文字フォント
- 画像・動画
- メニューやボタンの操作性
- キーボード・マウス・ディスプレイなどのハードウェア
簡単に説明すると、「パソコンやタブレット・スマートフォンで目に触れ、操作するものすべてがUI」です。
そして、ユーザーは製品やサービスに「見た目や使いやすさ」を求めます。そのため、企業にとって洗練されたUIの提供は重要です。ニーズに合うUIはユーザーの満足度を高め、収益にも直結します。
GUI(Graphical User Interface)とは
GUIとは、「Graphical User Interface(グラフィカルインターフェース)」の略語です。下記のように、スマートフォンやパソコンを視覚的・直感的に操作できるインターフェースのことを指します。
- ウィンドウ
- アイコン
- ボタン
- プルダウンメニュー
例えば、「パソコンのアイコンをクリックする」「スマートフォンのアプリをタップで開く」などの操作を可能にしたのがGUIです。
GUIが登場したことで、コンピューターの使いやすさが向上し「専門知識がなくても簡単にパソコンを使える」ようになりました。
また、UIはGUIを含む「すべてのインターフェース」をまとめた言葉です。
そのため、GUIは複数あるUIの中の1つであり、「視覚的に操作できるインターフェース」に限定したものを指す言葉です。
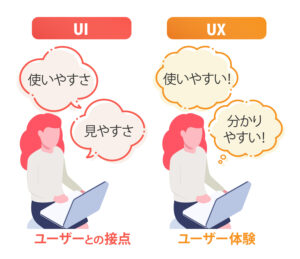
UX(User Experience)との違い

UXとは、「User Experience(ユーザー エクスペリエンス)」の略語です。「ユーザーが製品・サービスを利用して得られる体験」を意味します。
UXはUIと合わせてよく用いられるため、意味を混同してしまうかもしれません。しかし、厳密には違います。簡単に説明すると、「UIはUXの中の一部である」といえます。
それは、UX(製品・サービスを利用して得られる経験)を高めるには、UIが重要な要素になるためです。
例えば、UIのデザイン性が高く使いやすさに優れていたら、ユーザーの製品・サービスに対する満足度は高くなります。つまり、「UIによってユーザーが良質なUXを得た」といえます。
UIは、Webサービスやアプリにおいてユーザーの満足度に与える影響が大きいです。「洗練されたUIを作ることが収益に直結」するため、これからも益々重要になってくるといえるでしょう。
UIを設計するメリット
UIを設計するメリットは、大きく3つあります。
- ユーザーのストレス軽減
- 目的達成のサポート
- コンテンツの印象アップ
ユーザーのストレス軽減
洗練されたUIは、ユーザーのストレスを軽減します。ユーザーがコンテンツを快適に利用できるためです。
一方、UXへの配慮が不十分なUIで設計されたWebサイトは、「見づらさ・使いにくさ」を感じて多くの人がストレスに感じるでしょう。最悪の場合、ユーザーが操作に不安や迷いを感じてしまい、サービスから離れてしまうかもしれません。
見た目や使いやすさに優れたUIを設計すればUXが高まり、ユーザーにストレスフリーな利用環境を提供できます。
目的達成のサポート
UIは、ユーザーの円滑な目的達成をサポートできます。
特に質の高いUIは、ユーザーの立場や目線で設計されているものが多いです。「これが知りたい」「この商品を購入したい」という目的に対して、スムーズかつ適切に導いてくれます。
目的を達成できたというUXは、「もう一度利用したい」というリピートに繋がるでしょう。
また、同じ製品・サービスであれば、よりスムーズに目的達成できるものが選ばれます。
コンテンツの印象アップ
洗練されたUIは、コンテンツの印象をアップします。視覚的な魅力や使いやすさは、「ユーザーの離脱防止」に繋がります。
反対にUIの設計が不十分だと「見づらさや操作のしにくさ」から、ユーザーが目的に辿り着く前に離脱するかもしれません。
UIは「ユーザーと製品・サービスを繋ぐ顔」なので、好印象を与えられれば全体のイメージアップになります。
ユーザーの離脱を防ぎコンテンツを十分に知ってもらうためにも、UI設計に力を入れることが大切です。
UIが悪いときの改善ポイント

UIが満足のいく仕上がりにならなかった際には、下記の改善ポイントを確認してください。
- ユーザー目線のデザインかどうかを繰り返し検証する
- デザイン原則を意識する
- UIの時点で情報過多を避ける
- レスポンシブデザインとなることを心がける
ユーザー目線のデザインかどうかを繰り返し検証する
UIを改善する際には、「ユーザー目線のデザイン設計がされているかを繰り返し検証」しましょう。開発者にとって良いと感じるUIが、必ずしもユーザーを満足させるとは限りません。
下記の点を考慮し、ユーザー視点のUI設計を行ってください。
- 直感的にボタンを視認し操作できるか
- 知りたい情報へのアクセスルートは確保できているか
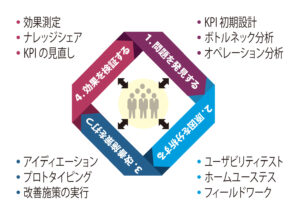
また、検証には「ユーザビリティテスト」を行うことが重要です。ユーザビリティテストとは、「製品・サービスがユーザーに受け入れてもらえるかの検証」です。
今回であれば、設計したUIをユーザーに操作してもらい、フィードバックを受けます。ユーザビリティテストを行うことで、開発者が掬い上げきれなかったユーザー視点が見えてきます。
テストで得た情報を元に、改善・検証を繰り返してUIの質をブラッシュアップしましょう。
改善施策を講じたら、「定量的な数字やデータを元に再度検証」します。
- ここの文言を変更したらクリック率が〇%上がった
- 動画コンテンツを追加したら購入率が〇%上がった
- フォントに強弱をつけたらWebサイトの滞在時間が平均〇分延びた
施策が効果的であったかをピンポイントで確認するには、細かな改善と検証が重要です。つまり、「改善施策に優先順位をつけて、一つ一つ検証を行う」ことです。
改善施策を一気に行うと、効果が出た際に実際にどこがよかったのかがわかりません。しかし、細かな改善を一回ずつ行えば、どの変化で効果が出たのかがはっきりわかります。
そのため、「細かな改善施策と検証を繰り返すことが重要」になります。
デザイン原則を意識する
UIの改善には、以下4つの「デザイン原則」を意識しましょう。
| 原則 | 詳細 |
|---|---|
| 近接 | 関連する要素を近づけてグループにする(グルーピング/近づける・遠ざける)(例)商品の画像と名前や説明を近づけて他のものとは離す |
| 整列 | 要素にルールを持たせる(揃える/色・タイポグラフィ・スペーシングの統一)(例)関連する要素のフォントやサイズ・色を合わせる |
| 反復 | 要素ごとのデザインルールを繰り返す(パターン化)(例)商品を紹介するときには同じデザイン・配置を繰り返す |
| 対比 | 要素の優先度を明確に示す(強弱をつける/目立たせる)(例)メインの情報を大きく補足情報は小さめに配置する |
UIデザインは、制作者の希望に合わせるのではなく「ユーザーに必要な情報をわかりやすく提示する」ことが大切です。
そのため、効果的なデザインの見せ方は、今回説明した4つの原則を意識しましょう。デザイン原則は、デジタル・アナログ問わず変わりはありません。
UIの時点で情報過多を避ける
デザイン原則を意識した上で、制作したUIが情報過多になっていないかを確認してください。多くの情報を提供しすぎると、「ユーザーにとって必要な情報を見つけることが困難」になります。
ユーザーが必要な情報を見つけにくくなることは、Webサイトの価値低下に繋がります。「見づらい・使いにくい」と、Webサイトから早期に離脱するかもしれません。
UIの質の低下を避けるためには、情報に優先順位をつけることが大切です。「ユーザーの目的に対して、どうアクションすれば詳細な情報を得られるのか」を直感的にわかるような設計にしましょう。
UIの時点での情報過多を避け、「Webサイトの内容をシンプルに」まとめてください。
レスポンシブデザインとなることを心がける
UIは「レスポンシブデザイン」を心掛けましょう。
レスポンシブデザインとは、「デバイスの画像サイズに依存しないWebサイトを作る手法」です。スマートフォンやパソコンなど、「ユーザーが閲覧しているデバイスに対して、自動的に見やすい表示に切り替えてくれるデザイン」のことをいいます。
UIは、タブレットやスマートフォンの普及に合わせて「パソコン以外の端末にも対応する設計」が求められています。
そのため、Webサービスを制作する場合には、「ユーザーがどの端末から利用しているのか」を確認してください。ユーザーの端末に合わせた最適なUI設計が、満足度の高いUXのために重要です。
まとめ
UIは、「自社の製品・サービスとユーザーを繋ぐ大切な役割」を果たします。
そして、ユーザーにとって満足度の高いUIを設計するには、「改善・検証を繰り返してブラッシュアップ」をする必要があります。
改善施策を講じて洗練されたUIを作れば、高品質なUXが届けられるでしょう。
記事を参考にUIの特徴を理解して、自社の製品・サービスに反映してください。

