
Webアプリケーションとは、WebサーバやWebブラウザ上でのクライアントとのやり取りにおいて 、 Webブラウザ上(クライアントサイド) や Webサーバの背後(サーバーサイド)で動くアプリケーションのことを指しています。
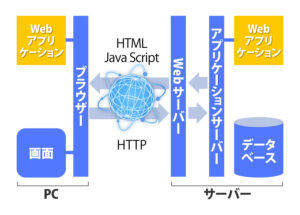
Webサーバ、Webブラウザ、Webアプリケーションの関係を表した図は以下の通りです。

私たちの普段の生活の中にある身近な例で言えば、YouTubeや Amazon、 Facebook、TwitterなどもWebアプリケーションのひとつとなっています。
Webアプリケーションの特徴
Webアプリケーションには、以下のような特徴があります。
アプリの インストールが不要
WebアプリケーションはWebサーバとWebブラウザ上で動作するアプリなので、通常のアプリケーション(ネイティブアプリ)のようにインストールする必要がありません。
規模の大きいアプリケーションを端末に落とした際に、膨大な容量を喰うこともありません。
また、不具合の修正などをおこなう際にもそれぞれすべての端末に配布し更新する必要がなく、配布の際の手間とコストがかかることがないのが大きなメリットとなります。
どの端末でも、同じように動く
Webアプリケーションはブラウザ上で稼働するため、ユーザーの端末の性能やOSの違いを気にすることなく、まったく同じ動作をおこなうことができます。
通常のアプリケーションはそれぞれの性能やOSに対応させる必要があるため、環境に合わせたバージョンの開発・動作保証をおこなうことになっていました。
しかしWebアプリケーションではその必要がないため、開発の際のコストを削減でき、素早くスムーズな開発をおこなうことができるようになっています。
ネイティブアプリ・ハイブリッドアプリとの違い
通常のアプリケーションであるネイティブアプリの違いですが、通常のアプリケーションは手持ちのPCやスマートフォン上で動作するのに対し、Webアプリケーションは Webサーバ上で動作してるという点で、大きく異なっています。
次に ハイブリッドアプリですが、こちらは通常のアプリケーションとWebアプリの良い部分を掛け合わせたものとなっています。
具体的にはデバイスの制御や通知機能といった共通的な処理ができるものについては通常のアプリケーションとして提供し、個別のアプリケーションについては内蔵のブラウザーを通し、サーバサイド上のWebアプリにおいて処理する仕組みとなっています。
Webサイトとの違い
通常のWebサイトもWebブラウザ上で動作することには変わりありませんが、HTML やCSSといった凄くシンプルな言語で作られている静的なものであり、多くの動作が要求されるWebアプリケーションとはその点で異なっています。
その性質からWebサイトは、企業をはじめとする多くのホームページ、オウンドメディアのサービスとして使われていることが一般的となっています。
アプリ・システム開発のプロが開発のお悩みを解決します

アプリ・システム開発の6割が失敗すると言われています。クライアントのリピート率100%のリレイスにご相談ください。
\ まずは無料相談!1営業日以内に返信 /
目次
Web アプリケーションの仕組み

Webアプリケーションを作成する際に、エンジニアは「フロントエンドエンジニア」と「バックエンドエンジニア」という、2種類の担当に分類されます。
フロントエンドエンジニアとバックエンドエンジニアでは、仕事の役割が違うだけでなく、開発の際に使用するプログラミング言語もそれぞれ異なってきます。
フロントエンド
Web アプリケーションにおいて、フロントエンドとはクライアントサイドでの開発のことを指しています。
Webアプリケーションのデザイン面や検索、コメント蘭といった、ユーザーがWebブラウザにアクセスした際に、見ることができ、操作することのできるインターフェース部分がフロントエンドであり、フロントエンジニアがその仕事の担当を担っています。
使用する言語は先述した静的な Webサイトと同じように、HTMLとCSS、JavaScriptといったような簡易言語を用いられることが多いです。
それぞれの言語について、紹介していきましょう。
HTML
HTMLとはWebページにおいてもっとも根幹をなす部分であり、見出しや文章や画像を配置する際に使われます。
検索ボックスやリンクなどを配置するためにも使われるので、Webページにおけるもっとも必要な部分だと言えるでしょう。
CSS
CSSは、HTMLと併用する形で使われます。
最低限 HTMLについての知識を持ち合わせているだけでもWebページを作成することはできますし、デザイン面でも工夫することはできますが、サイトにあるページの量が膨大である場合、ひとつひとつのページを編集する必要が出てきますよね。
その際、 CSSを用いればサイト全体のデザインを一括で管理することができ、ひとつの操作ですべてのページの編集をおこなうことが簡単におこなえます。
HTMLがWebサイトにおける骨格や肉体のようなものだったとしたら、CSSはWebページのデザイン部分全般、言わば洋服のようなものだと言えるでしょう。
非常に有用なので、特別な理由がない限りCSSを利用しない理由はないと言えるでしょう。
JavaScript
JavaScriptはHTMLやCSSといった静的な言語とは違い、動的なプログラミング言語となります。
普段何気なくWebサイトを見ていると、画像が自動でスライドする仕組みになっていたり、カーソルを合わせると、そのことについての詳しい情報が表示されたりするものがありますよね。
そのような仕組みは、JavaScriptで簡単な命令をおこなうことによって可能となっています。
そのほかにも、ユーザーがページ上の情報をソートしたり、ユーザーの動きに対しどのように返すのかといった部分などについても、 JavaScriptによって作成することができます。
バックエンド
バックエンドとは、サーバーサイドでの開発のことを指しています。
フロントエンドがユーザーにとって目に見えて触れられる部分であるのなら、バックエンドはユーザーの目に見えない、裏方の部分であると言えます。
バックエンドは、ユーザーがWebアプリケーションを利用し操作した際にどのように処理をおこない、返答をおこなうのかを構築する部分です。
たとえばAmazonのようなショッピングサイトで買い物をおこなったとき、ユーザーは自分が欲しいと思っている商品のキーワードを入力し検索をおこない、気に入ったものをカートに入れ、購入しますよね。
こうした一連のやりとりは、すべて バックエンドの担当となります。
バックエンドでは、 JavaScriptやPHP、Ruby、Pythonといったような プログラム言語が使われることが多いです。ここでは、各言語の特徴を説明します。
JavaScript
動的な言語であるJavaScriptは、バックエンドにおいても使うことのできる存在です。
フロントエンドとバックエンドの両方を開発しているエンジニアにとって非常に便利な言語であり、その都度更新しなくても両者でリアルタイムなやりとりをおこなうことができます。
一方で、対応する専用サーバーなどを用意しておかないと扱いにくいといった側面も持っています。
PHP
PHPは 、Web での開発に特化したプログラム言語となっています。
Webアプリケーションにおいて非常に利用者が多く、高い普及率を誇っているため、他の言語に比べインターネット上で情報を探しやすいというメリットもあります。
JavaScriptと同様に簡易的な言語であるため、プログラミングをこれから学ぼうという人にとって敷居が低く学びやすいのも特徴ですが、簡易的な言語であるため大規模なアプリケーション開発には向きにくいという側面もあります。
Ruby
Rubyは日本人である、 まつもとゆきひろさんが開発したプログラム言語です。
日本人が開発した言語のため、インターネット上で用意に日本語による情報を探すことができますが、 JavaScriptやPHPと比べて初心者が習得するにはやや専門的であり難しいものとなっています。
しかし一度習得してしまえば非常に使い勝手がよく、設計の際に愛好しているエンジニアが多い言語でもあります。
Python
Pythonの日本における人気は、上記の3つのプログラミング言語と比べて少ないですが、非常に読みやすくシンプルな言語となっていて、初心者が学ぶにあたってうってつけな言語であるといえます。
そしてAI・人工知能・ディープランニングといった今後ますます需要が伸びる分野においてもよく用いられているため、日本における人気は今後ますます増していくと考えられています。
データベース
データベースとは、企業などで保存されている膨大なデータを記録・保存しまとめ、引き出す際に利用しやすく作られているもののことです。
例えばYouTubeやAmazonのようなWebアプリケーションは日々膨大なデータを扱い、管理していますよね。 それらの管理 は、すべてデータベース上でおこなわれています。
データベースにもさまざまな種類がありますが、SQLがもっとも代表的なデータベースとして広く使われています。
SQLはオープンソースであり、無料で公開されているため現在多くの人が利用しています。
また、 国際標準化機構であるISOによって標準規格化されているのも、大きな人気の理由となっています。
Web アプリケーション作成の手順

Web アプリケーションを作成するにあたって、一般的にどのような手順と工程を踏んでいるのか、ひとつひとつ見ていきましょう。
作りたいWebアプリケーションのイメージを共有する
企業による集団でのWebアプリケーション作成の場合、何よりもまず、作りたいもののイメージを全体で共有することが重要となります。
特に、これまでになかったようなオリジナリティの高いアプリになるほど、イメージしにくいものとなるのでその重要性は高く、企画書を初めとした設計などの上流工程での情報共有が何よりも大事となってきます。
集団でのアプリ開発では上流工程の時点でつまずいてしまうと、その後の開発スケジュールやクオリティに大きく影響してきてしまうので、非常に丁寧にイメージ共有をおこなっておく必要があります。
そのためには 機能を盛り込み過ぎず、開発するWebアプリに必要なページをサイトマップとしてまとめ、各ページのレイアウトを決めるといったイメージ共有のための工夫を盛り込むようにしましょう。
開発のためのプログラム言語の選択
次に作りたい Webアプリのために、どの言語が最適なのかを選択していきます。
先述したように、 フロントエンドとバックエンドには異なるプログラミング言語が使われています。
それぞれの言語は一長一短であり、作りたい Web アプリにとって最適な言語はどれなのか、開発の人が得意としている言語はどれなのかを見極めなければなりません。
フレームワークの選択
開発言語を決めた後は、フレームワークを選びましょう。
フレームワークとは、 Webアプリにとって土台となるものです。
フレームワークは「構造」「枠組み」といった意味を持っていることからも分かる通り、Webアプリの制作には必須のものとなっています。
一般的には選択したフレームワークに加え、必要な機能を追加したうえで利用していくこととなります。
開発ツールの選択
より開発を効率的に進めるために、バージョン管理システム紹介などの開発ツールの選定をおこないます。
バージョン管理システムとは、複数人のエンジニアがコーディングするときに起こりがちなミス、たとえば先祖返りやバグなどを未然に防ぐことや、お互いのコーディングを見せ合い状況を把握するためのツールのことです。
バージョン管理システムでは「Git」「Github」が特に有名です。
Gitとは、誰がどの部分のプログラムを変更したのかや、最新バージョンのプログラムはどれなのかを把握するためのプログラムです。
そしてGithubはリモートリポジトリにより、クラウド上において離れた開発者同士でGitを使えるようにしたものとなっています。
開発環境を整備する
作成したいアプリのイメージ共有、プログラミング言語とフレームワーク、開発ツールの選択がおこなわれたら、実際にそのために必要な開発環境の整備をおこないます。
必要な機材の準備やソフトのインストール、最適な人材の配置などをここでおこないます。
アプリをリリースする
完成した Webアプリを公開するには ドメインを取得して、専用のサーバーを用意する必要があります。
サーバーは自社で用意しても、レンタルサーバーを用いても構いませんが、初めての場合はレンタルサーバーを利用した方が無難かもしれません。
Web アプリ開発を自社開発する場合と外注する場合の比較
Webアプリ開発にあたって、自社内で開発をおこなうことと業者に外注すること、それぞれにメリットとデメリットがあります。
Web アプリ開発を自社内開発する場合
メリット
社内のエンジニア同士のチームワークが良ければ、連携した際のスピードが速く、クオリティについても高いアプリケーションの開発を期待することができます。
デメリット
社内に必要なエンジニアの数が足りていない場合はエンジニアを新たに育成したり雇わないといけないため、ランニングコストが非常にかかり、制作のペースも落ちることとなってしまいます。
Web アプリ開発を外部に依頼する場合
メリット
外注する際、ほとんどの専門のアプリ開発会社はそれに応じた専門スキルを有しているので、一定のクオリティが期待できます。
また人手が足りなかったり、納期に間に合わなそうといった事態の時にも、速やかに対処してくれます。
デメリット
専門のアプリ開発会社に外注する場合、相応のコストがかかってしまうこととなります。
また開発の期間だけでなく、Webアプリの場合、その後の運用・保守もおこなうこととなり、その間のコストも当然かかってしまうので、そのことも踏まえて依頼する必要があります。
まとめ
Webアプリケーションの特徴と仕組み、アプリ制作の手順と自社内開発と外注のメリットとデメリットについて見ていきました。
テレワークへの労働環境の変化やAI化などを含め、今後Webアプリケーションの需要はますます増えていくことが予想され、その仕組みについて知っておくことは多くの人にとって重要となってきます。
本記事ではWebアプリケーションについての基礎的な知識をまとめ紹介しましたが、今後さらに加速していくだろうクラウド時代のサービスについての一助となれば幸いです。

